I have already blogged about different emulators available to test mobile web apps, and links for those –
How it would be, if we have one tool to test our web app in all kinds of devices with different resolutions. Great, right! Ripple extension for
Google Chrome browser makes this possible. Installation is pretty easy and it’s the same process, how you install an Chrome extension.
Download – Ripple Emulator extension for Google Chrome [Make sure you access this link from Chrome browser, so that it will install automatically!]
Once, you are done with the installation, Ripple icon will be visible on the right top corner of the Chrome browser.
Now, we are ready to test our web apps. Now type the URL in the browser, and click on Ripple icon. It will display Ripple Mission Control dialog.
Click on Enable button in that dialog.
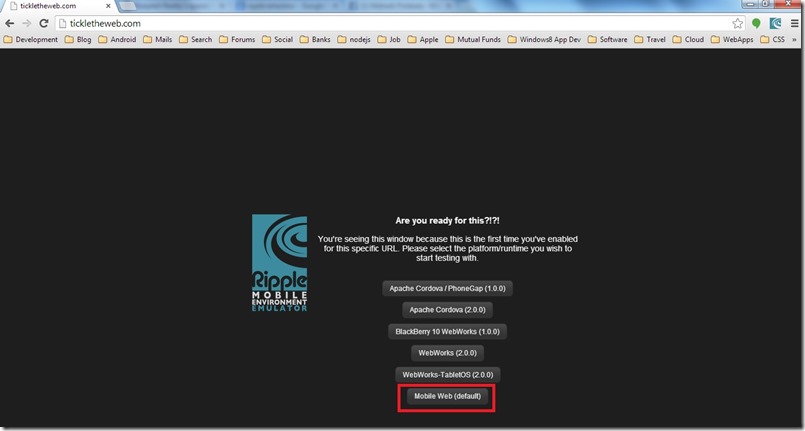
It will display bunch of options to test with different mobile application frameworks. Choose the right one for you. Since we are
testing mobile web application, will choose Mobile Web(default).
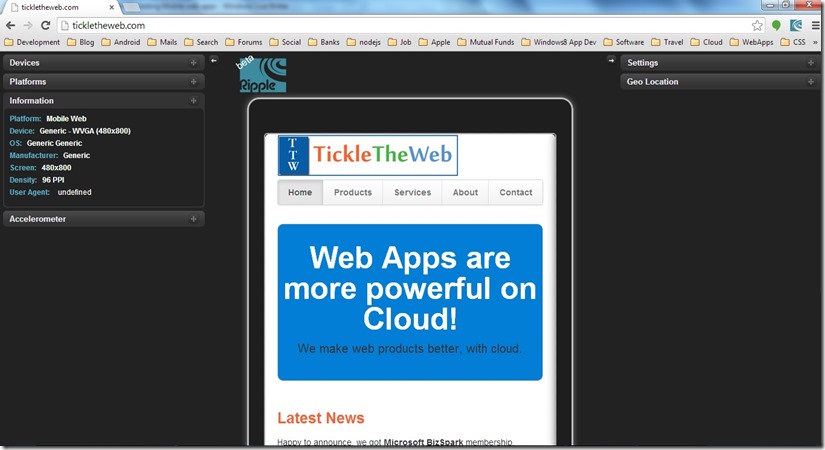
Now we are in Mobile mode!
We can test our web application. By default our web app will be displayed in a generic device. We change this and test in the appropriate
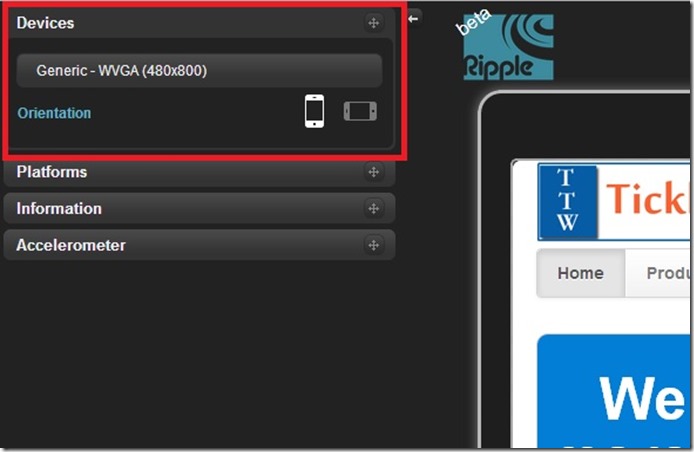
device. To do that, click on the Devices option in the left corner, and choose the appropriate device!
You can also test the Orientation – Portrait / Landscape.
Few options available to simulate – Accelerometer, Geo location. These options will be handy when you are developing Hybrid
apps using Phone Gap / BlackBerry Web Works!
CAUTION: It’s always recommended to test your on physical device. Some times results may vary!
Thanks!